「混合模式」是什麼呢?有用過photoshop的設計師對圖片混合模式肯定不陌生,是元素重疊部分的顏色、飽和度、亮度進行混合變成新的顏色。
混合模式相關屬性:
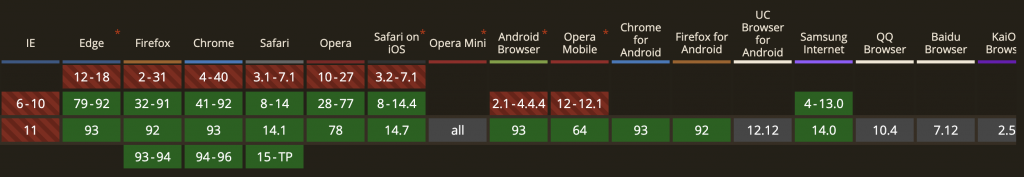
瀏覽器支援度有限,想看瀏覽器支援可以到 Can i use 網站
有多達16種的效果,讓我們來看看效果吧~
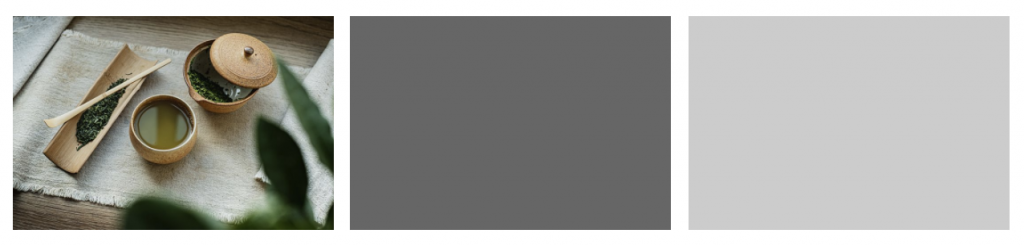
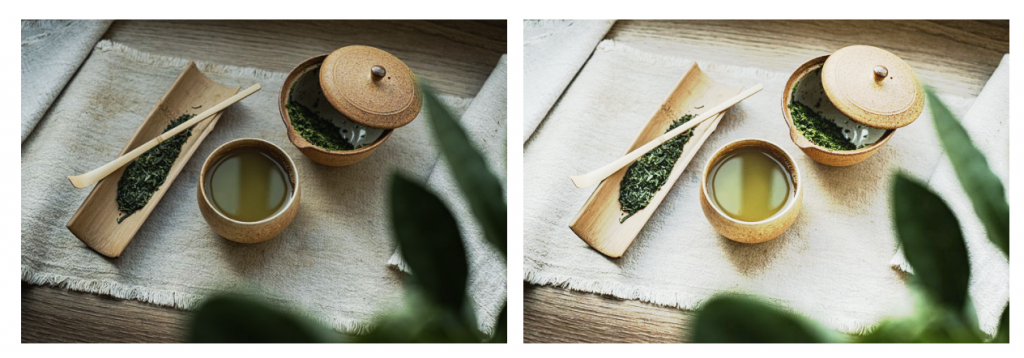
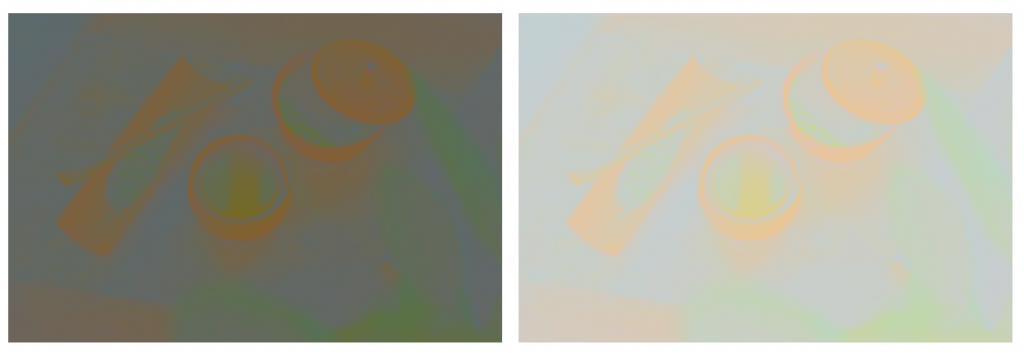
以下是html結構即要混合的圖片及背景圖元素,下面會依序左圖照片,中間背景色#333,右邊背景色#999,去做混合模式呈現
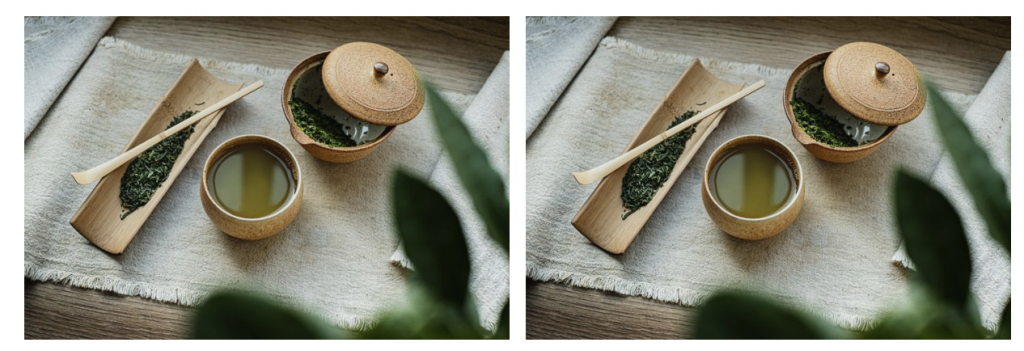
預設值,不會有任何的改變
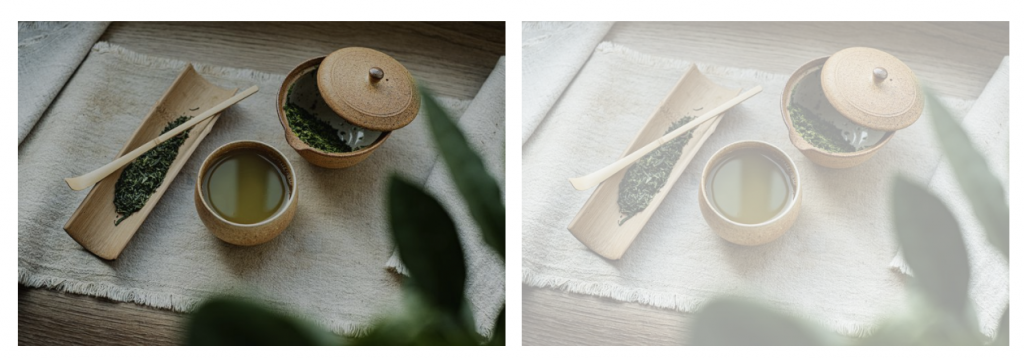
將背景色與圖片顏色相加在一起,混合後會變成比原本更暗的顏色
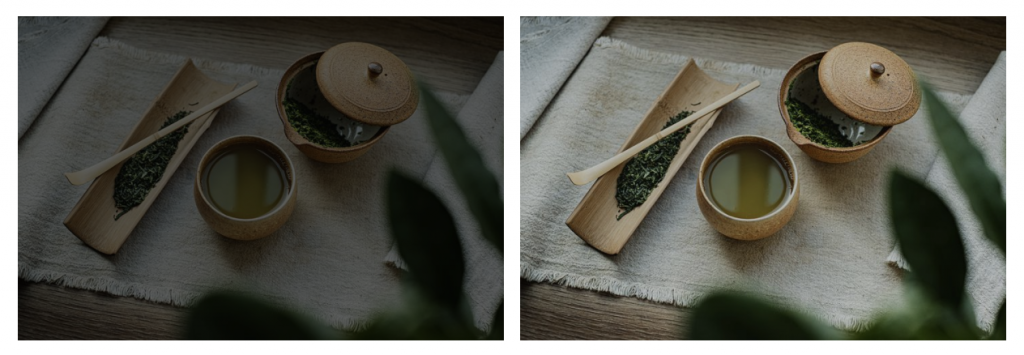
將背景色與圖片顏色的補值相乘,得到補色相乘的結果,會比原本的亮
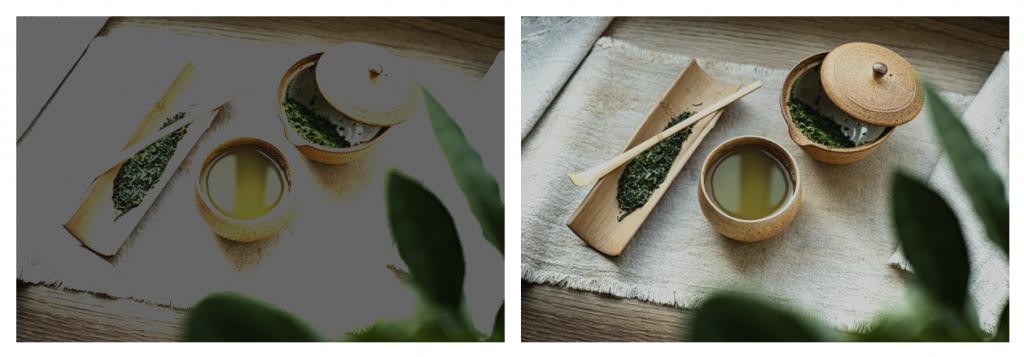
取決於背景色的值,顏色越暗越黑,顏色越淺越亮
兩張重疊的圖,都取最暗的顏色
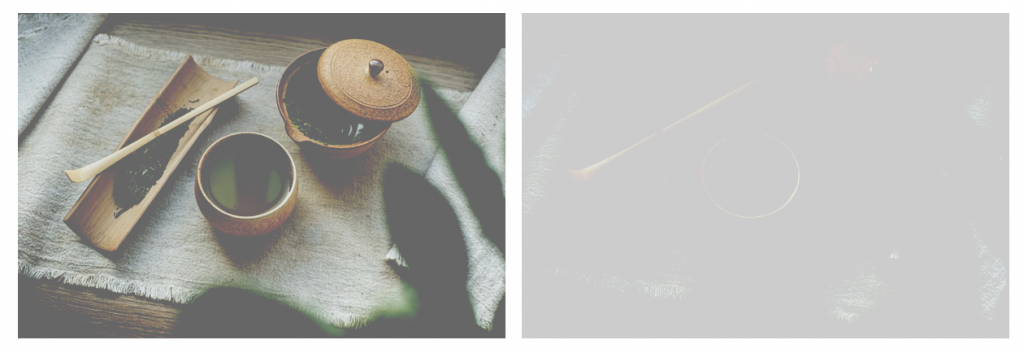
兩張重疊的圖,都取最亮的顏色
重疊之處再加亮
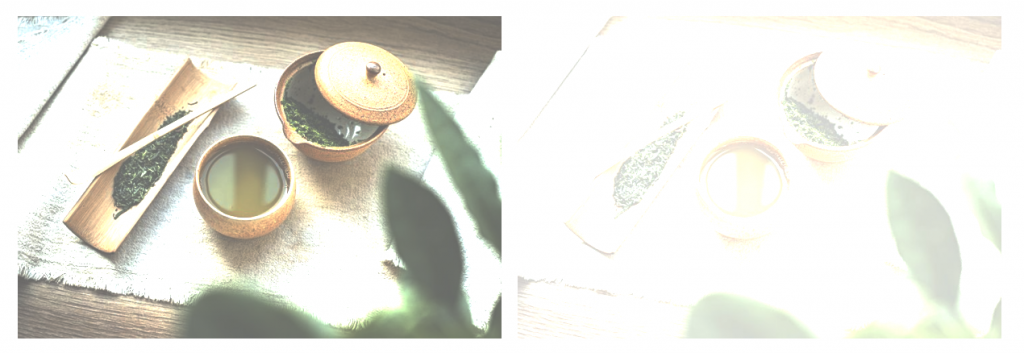
重疊之處再加深
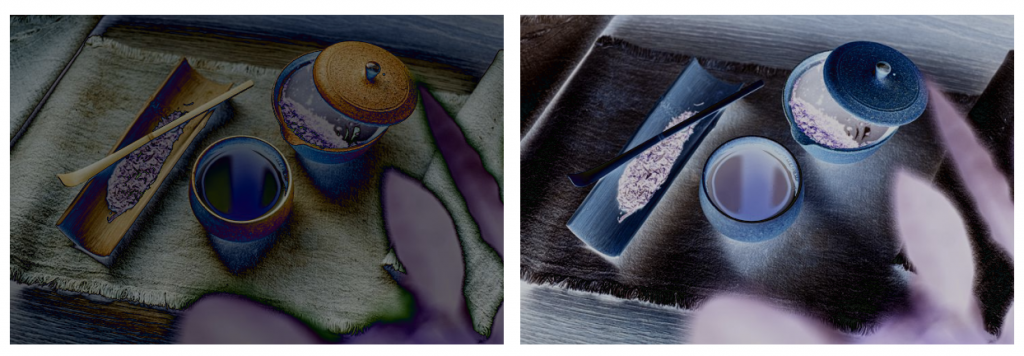
效果看起來像是前景被用強光投影到背景上
效果看起來像是前景被用漫射光投影到背景上
將二張影像都轉換成負片效果
效果近似於差異化但對比度較低
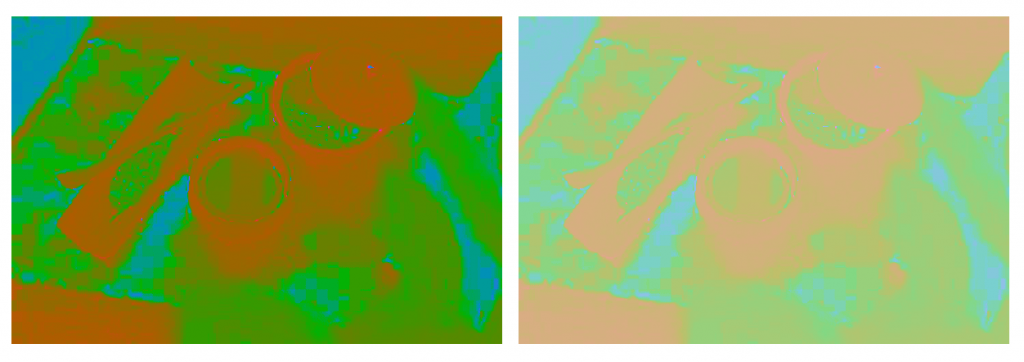
用來源色的色相創造出另一個顏色,結合背景原來的飽和度及亮度
因灰色會看不到 所以改為紅色色調,左:background-color:#f91136; 右:background-color:#ff96a7;
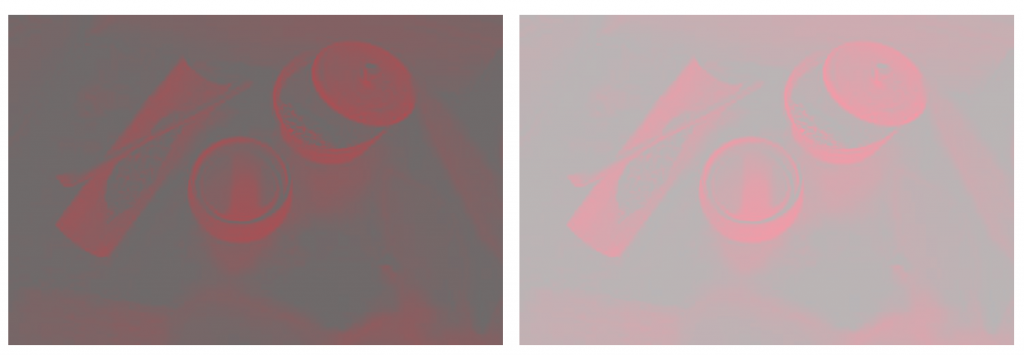
依來源圖片飽和度提升另一張圖的飽和度
因灰色會看不到 所以改為紅色色調,左:background-color:#f91136; 右:background-color:#ff96a7;
依來源圖片的色調、飽和度創造另一個顏色,結合背景色的亮度
依來源明度創造出另一個顏色,結合背景的色相及飽和度
混合模式是將兩張重疊的圖、背景色、文字混合呈現出另一個效果,也可以減少多張圖片在美工軟體編輯處理,相當方便。但使用時,要再確認使用的瀏覽器是否支援
資料來源:
https://www.minwt.com/webdesign-dev/css/12699.html
https://www.minwt.com/ps/793.html
